Cache HTTP
Le cache HTTP stocke temporairement des documents web (exemples : pages HTML, documents CSS, images) pour diminuer la latence induite par le serveur lorsqu’il doit servir une page et/ou réduire sa charge de travail.
Concept
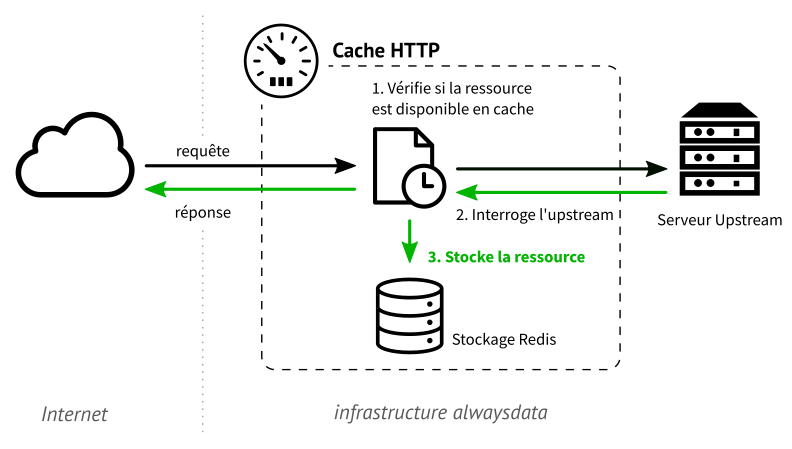
Lorsqu’un utilisateur tente d’accéder à une page, le serveur web correspondant va générer une page et l’envoyer sur le réseau. Le cache intercepte alors la réponse pour la stocker dans sa mémoire locale avant de la servir à l’utilisateur.

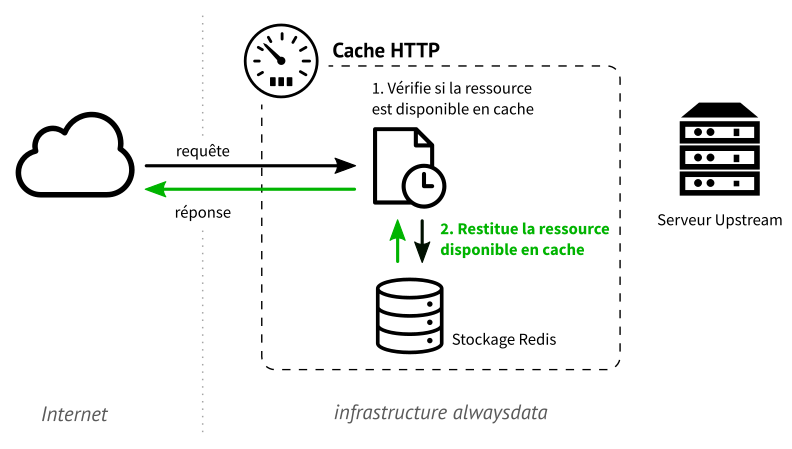
Lorsqu’une requête pour la même page est émise par le même ou un autre utilisateur, le cache la restituera comme il détient alors une copie de la ressource demandée. Le serveur web ne sera plus interrogé.

Les spécifications du standard sont exposées dans la RFC 7234.
Utiliser le cache HTTP
1. Vérifiez que votre application gère le cache
Pour que le cache puisse interroger l’upstream dans le but de savoir si la ressource visée n’a pas été modifiée, l’application doit fournir l’en-tête Etag et/ou Last-Modified.
Une réponse ne peut PAS être cachée si :
- l’en-tête
Varyvaut*; - l’en-tête
Content-Typen’est pas présent ; - l’en-tête
Content-Typen’est pas une des valeurs :text/html,text/xml,text/plain,application/xml,application/html+xml,application/rss+xml,application/rdf+xml,application/atom+xml,text/css,text/javascript; - l’en-tête
Cache-Controlvaut une des valeurs :private,no-store,no-cache,no-transform; - l’en-tête
Set-Cookieest présent ; - l’en-tête
Authorizationexiste mais queCache-Controln’a aucune des valeurs suivantes :public,must-revalidate,proxy-revalidate,s-maxage; - le code de status HTTP n’est pas l’un des suivants : 200, 203, 204, 206, 300, 301, 404, 405, 410, 414, 501.
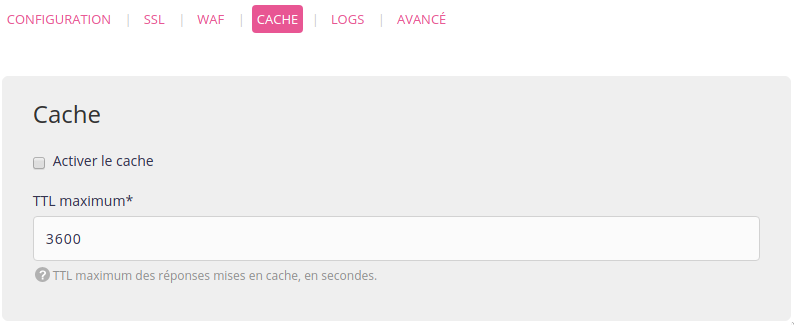
2. Activez le cache HTTP
Rendez vous dans Web > Sites > Modifier le [site] - ⚙️ > Cache.

Utilisation de PURGE
PURGE peut être exécuté de trois manières différentes chez alwaysdata :
- en utilisant l’URL complète de la ressource (ex :
https://test.alwaysdata.net/foo/bar). Cela supprimera l’entrée de cache qui lui est liée et ses variations (générées par l’en-têteVary) ; - en ajoutant l’entête
X-Cache-Purge-Match : wildcardet en ajoutant un wildcard à votre URL (ex :https://test.alwaysdata.net/*). Cela supprimera toutes les entrées correspondant au modèle d’URL ; - en ajoutant l’entête
X-Cache-Purge-Match : startswithet en ajoutant un chemin partiel à votre URL (ex :https://test.alwaysdata.net/foo). Cela supprimera toutes les entrées correspondant au modèle d’URL (et donchttps://test.alwaysdata.net/foo/bar).
Remarque
Bien que le cache HTTP convienne dans l’immense majorité des cas, vous pouvez également faire tourner Varnish sur votre compte alwaysdata.
Icônes : The Noun Project